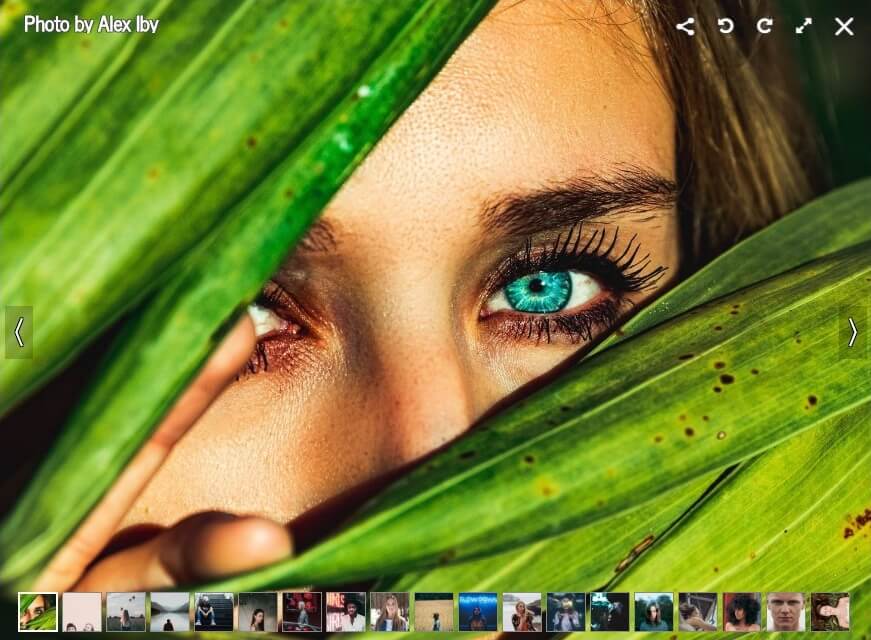
modern photo / video gallery and lightbox
JAVASCRIPT LIBRARY OPEN SOURCE V3.0.5 - JAN. 6, 2021 NEW FEATURES AND IMPROVEMENTS
Multiple gallery layouts: grid, justified, cascading, and mosaic.
Blurred image preview during image download.
Thumbnail hover/touch effects.
Pagination with support of swipe gesture.
Slider on last thumbnail.
Multi-levels Albums and navigation bar.
Define specific settings for first album level.
Any device friendly.
Sophisticated thumbnail display animation.
Support titles and descriptions.
Fully customizable thumbnail layout.
Tools on thumbnails.
Tag / Keyword filtering.
Overlapping thumbnails.
Selectable thumbnails with check-boxes.
Responsive.
Smart image display: users, and in particular on mobile devices, don't have to wait for complete image download to see them.
Swipe to next / previous media with gesture or mouse.
Zoom with pinch zoom or mouse wheel.
Keyboard supported.
Choice of transitions between 2 medias.
Image rotation.
Customisable toolbars.
Smart slideshow.
Fullscreen.
Retina and Hi-DPI displays.
Standalone: can easily be used for displaying images without any gallery.

Markup or Javascript set up.
Social sharing and deeplinking.
Browser history.
API / Events / Callbacks.
Themes.
Add-ons for content import from Flickr or Google Photos.
Fast animation engine.
Show image location on google maps.
Custom icons.
Shopping cart.
Super customizable.
Open source and hosted on Github.
Just put your images in folders on your webserver.
Easy to install and maintain - no database, only flat files.
Blurred image preview during thumbnail download.


Automatic generation of responsive thumbnails




Check it at: nanoPhotosProvider2
Use one of these HTML templates for quickly building a gallery with lightbox from scratch.
Get the script:
npm install nanogallery2
Include jQuery:
Full working HTML template:
No javascript required. Options are configured with the data-nanogallery2 attribute.
<html>
<head>
<meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1, maximum-scale=1">
<!-- jQuery -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js" type="text/javascript"></script>
<!-- nanogallery2 -->
<link href="https://cdn.jsdelivr.net/npm/nanogallery2@3/dist/css/nanogallery2.min.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/nanogallery2@3/dist/jquery.nanogallery2.min.js"></script>
</head>
<body>
<h1>gallery made with nanogallery2</h1>
<!-- ### start of the gallery definition ### -->
<div id="nanogallery2"
<!-- gallery settings -->
data-nanogallery2 = '{
"thumbnailHeight": 150,
"thumbnailWidth": 150,
"itemsBaseURL": "https://nanogallery2.nanostudio.org/samples/"
}' >
<!-- gallery content -->
<a href = "berlin1.jpg" data-ngThumb = "berlin1_t.jpg" > Berlin 1 </a>
<a href = "berlin2.jpg" data-ngThumb = "berlin2_t.jpg" > Berlin 2 </a>
<a href = "berlin3.jpg" data-ngThumb = "berlin2_t.jpg" > Berlin 3 </a>
</div>
<!-- ### end of the gallery definition ### -->
</body>
</html>
<html>
<head>
<meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1, maximum-scale=1">
<!-- jQuery -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js" type="text/javascript"></script>
<!-- nanogallery2 -->
<link href="https://cdn.jsdelivr.net/npm/nanogallery2@3/dist/css/nanogallery2.min.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/nanogallery2@3/dist/jquery.nanogallery2.min.js"></script>
</head>
<body>
<h1>gallery made with nanogallery2</h1>
<!-- ### position of the gallery ### -->
<div id="nanogallery2">gallery_made_with_nanogallery2</div>
<script>
jQuery(document).ready(function () {
jQuery("#nanogallery2").nanogallery2( {
// ### gallery settings ###
thumbnailHeight: 150,
thumbnailWidth: 150,
itemsBaseURL: 'https://nanogallery2.nanostudio.org/samples/',
// ### gallery content ###
items: [
{ src: 'berlin1.jpg', srct: 'berlin1_t.jpg', title: 'Berlin 1' },
{ src: 'berlin2.jpg', srct: 'berlin2_t.jpg', title: 'Berlin 2' },
{ src: 'berlin3.jpg', srct: 'berlin3_t.jpg', title: 'Berlin 3' }
]
});
});
</script>
</body>
</html>
As you see, it is really easy to integrate nanogallery2 into your website. So here are your next steps:
Learn how to build, configure and customize your gallery and lightbox.
Read
See how to define the content (photos / videos) of your gallery and lightbox.
Read
Extend and manage nanogallery2 with javascript.
Read
Share your technical questions with the community. For problems, please include an example demonstrating it.
Github
clear and simple : GPLv3 license